Plan
ahead – design fully before moving on to the computer.
WEB
STANDARDS & LIMITATIONS
LIMITATIONS
· Design for the lowest
common denominator
· Different screen
sizes and qualities
· File sizes
-
How quickly they will load
-
Determined by web speed
· Web safe colours
-
216 colours available
-
Consistent across the internet
-
Use HTML
-
6 or 3 hexadecimal code
-
Only these 216 colours 100% guaranteed to appear the
same on any computer screen
-
Example: Black, #000000 or #000
-
Example: Red, #FF0000 or #FF0
-
RGB colour mode can produce over 16 million colours
-
R 256 x G 256 x B 256
-
More colours can be reproduced using CSS
-
Example: 100% red = rgb(255, 0, 0)
WEB
SAFE FONTS
· Standard font must be
used
· Font family chosen to
give several ‘fallback’ options to ensure maximum compatibility between
browsers & systems
· If browser//system
does not support the first font it tries the next one listed
· Specify font families
· If it is more than
one word//name, it must be in speech marks
-
“Times New Roman”
-
Serif//Sans serif//Monospace
· CSS Font-face
-
Installs fonts to website
-
@font-face
-
Font remains constant regardless of the browser//system
-
This breeches
licensing & copyright laws related to specific font foundries
-
Must read license
carefully
· Font squirrel
-
Good website for web fonts
-
Download web package
SIZE//DIMENSION//PIXEL
RESOLUTION
· Pixel resolution - width
& height
FILE
FORMATS
· Lossy -
File that can be compressed
· PNG//GIF//PDF//JPEG
· RGB
· 72ppi//96ppi//221ppi
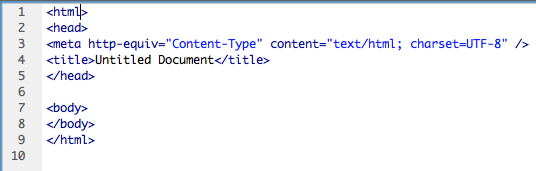
ADOBE DREAMWEAVER
· Don’t miss bits out
as you think it will save time
· View
Line
1 is not needed
Not
all of the new line 1 is needed
1 Using HTML language (open HTML)
9 End of tag (close HTML)
Always
have to be opened and closed.
2 Open
head – not visible in design – functional
5 Close
head
3 Meta
tag – search engine optimization
- Not essential (removed)
Left
with the bare minimum
3 Title
– SEO
6 Open
body – all design
7 Close
body – visible on web page
Best
practice to leave the lines of code in.
FILE
MANAGEMENT IS CRUCIAL
-
All inside a single folder
-
Root folder
-
Must work in the USER WORK folder when working at
college
NAMING
CONVENTION
-
Never upper case
-
Never spaced
-
No more than 8 characters
Image - All
media files
Starting
a new web design:
Site
tab
Find
folder
Homepage
must be saved as index.html inside the root folder.
Always
preview after all changes
Title
change
Add
to design
-
Anything in between ‘body’
CSS
is a separate external document
{
- Gives options
Chose
standard
Finish
with semi-colon
Close
with - }
Save:
stylesheet.css
Inside
‘head’
Attach
external style sheet
-
Browse for stylesheet.css















No comments:
Post a Comment